App icon generator: Generate your Android and iOS icons with a click
Xamarin eXpert is proud to present you a new amazing tool to create the icons for your apps for free and with a single click of your mouse: iconsgenerator.com

How it works
The app icons generator, allow to generate the icon for your app and all the icon set for the button, tabs and other UI components.
App icon
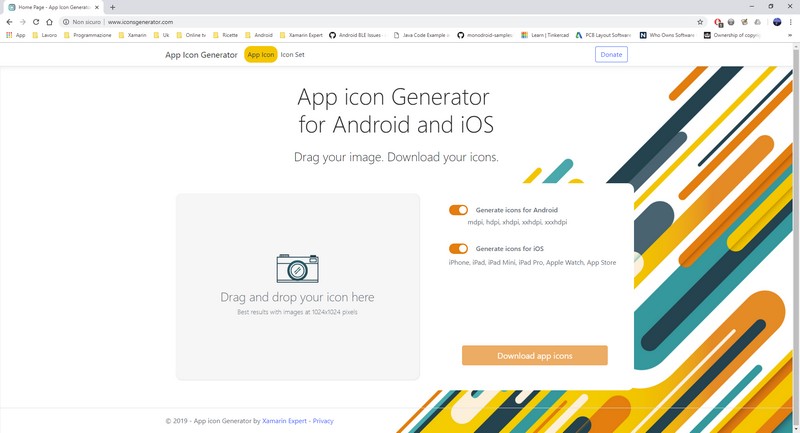
Drag your icon over the grey box with the text: “Drag and drop your icon here”. You will see a preview of your image. Now press the “Download” button to download your icons.
After extracting the zip file, you can simply copy the Android icons in your Android project and the iOS icons in your iOS project. The iOS icons contain also the Contents.json file so if you copy the icons and this file inside your Assets.xcassets folder, Xamarin (or xcode) will automatically recognize all the icons for the different sizes (so cool!).
Thanks to iconsgenerator.com, the process of creating the icons for your Android and iOS project will take only few seconds.
Icon Set
Iconsgenerator.com allows you to generate also the icons for your UI elements (buttons, tabs…). As you know, you shouldn’t have a single size icon but you should have different sizes according to the phone/tablet screen. In android you should create 5 icons for each image and they should go under these folder:
- drawable-mdpi,
- drawable- hdpi,
- drawable- xhdpi,
- drawable- xxhdpi,
- drawable- xxxhdpi.
Under iOS, you should have 3 icons for each image with the names written with this logic:
- 1) icon.png
- 2) [email protected]
- 3) [email protected]
The process can be quite laborious and long but thanks to
iconsgenerator.com, it will require just few seconds.
Drag your icon over the grey box with the text: “Drag and drop your icon here”. You will see a preview of your image. If you want you can change the name of your icons. Now press the “Download” button to download your icons. In just a second you will have all the 8 icons resized for your Android and iOS project.
all for FREE…
Yes, it’s right…the tool is completely free. Use it as mush as you like, for all the times you need.
If you want, it would be nice if you could share this article and talk about
iconsgenerator.com.
Then, if you feel generous, you can buy me a coffee going here: Buy me a coffee.
If you need help to use the tool, or you have suggestions to improve it, write a comment here or send me an e-mail.
Thank you for your support.
March 8, 2022 @ 6:12 pm
Hello. I’m not sure how to use it for Android. It generates files with ic_launcher file name but my project has icon.png and launcher_foreground.png. Should I rename it to one of them?
March 8, 2022 @ 7:10 pm
Hi.
No, you can just copy the ic_launcher into the android folders and then you can go on your android project properties, select “Android Manifest” from the left menu e from the page that appears, select the ic_launcher file from the “Application icon” dropdown.
I hope it helps otherwise feel free to ask.
Cheers,
Marco
February 27, 2022 @ 6:52 pm
I found this in late December 2021 and I’ve never gotten it to work. It always errors out.
March 6, 2022 @ 10:36 am
Hi Jeremy,
Thank you for letting me know.
I will fix it as soon as possible.
Thanks again,
Marco
March 6, 2022 @ 5:34 pm
I’ve updated IconsGenerator and now it works again.
Thank you again for letting me know.
Marco
September 7, 2021 @ 9:29 pm
I’ve a weird issue (on the iOS side of things) where my “download.png” icon gets created as three files with very bizarre filenames.
For example, if I download the PNG icon from https://uxwing.com/download-file-round-line-icon, your tool generates:-
downloadinfofilter_iconicons8-menu-192logologoms-icon-310x310D compressedlogoic_settingsicon1024.png.png.png.png.png.png.png.png.png.png
downloadinfofilter_iconicons8-menu-192logologoms-icon-310x310D compressedlogoic_settingsicon1024@2x.png.png.png.png.png.png.png.png.png.png
downloadinfofilter_iconicons8-menu-192logologoms-icon-310x310D compressedlogoic_settingsicon1024@3x.png.png.png.png.png.png.png.png.png.png
Is that normal ?
October 2, 2021 @ 10:45 am
Sorry for commenting just now.
Anyway, no it doesn’t sound right but I think the problem is the original name of the file, not the tool.
March 4, 2021 @ 4:51 pm
Please, add the feature to create Android ROUND icons. You should shrink the image a bit (to fit the round icon) and save with an alternate name (eg: ic_launcher_r.png) so I can use it in “icon_round.xml” file. Thank you
March 4, 2021 @ 5:34 pm
Hi Guido,
Thank you for your suggestion!
I’ll definitely add this feature.
I’m a bit busy right now but I’ll add it as soon as possible.
March 1, 2021 @ 9:22 pm
Hi, this is a nice tool but do you have any guidance for the html I need to add to my webpage to reference all these icons?
March 4, 2021 @ 5:38 pm
Hi,
I’ll add this information to the website as soon as possible.
For now…in the
section of your html, add this:Of course remember to replace the name of the icon.
October 29, 2019 @ 3:23 pm
Hi, I was using your app icon generator to generate my app icons, but unfourtunatelly, it stops to do the download of the icons, based in my image… I am alwas upload a png file, with 1024 x 1024, like it was done for a long time, but now, the app stopped to open the download option.
I have based my apps to all image files download by your app… it was simple, fast and easy to do…Now, I am using another app to do the same thing, but, in this new app, the pool of images are different, the name are different.
Is there a way to resolve this problem quickly ?
October 29, 2019 @ 4:58 pm
Hi Marcelo,
Thank you for letting me know.
Let me see if I find any error and in that case, I’ll fix it quickly.
UPDATE: I’m having the same error, so I hope to fix it in the next hour or so.
SECOND UPDATE: Problem solved! Thanks again for letting me know
Cheers,
Marco